Overview
Users interact with automated processes through a portal that works with any web browser. Users may access the Work Portal using browsers on devices ranging from desktops, to mobile phones and tablets. Designers know that users are likely to perform certain activities from a mobile device. For example, supervisors generally use their mobile phones to perform an approval.
Designers can create customized forms for one or more devices to provide the best experience for users.
For each activity of a process, designers can define views of its form, for specific devices such as iPhones, Android phones, iPads, Android tablets, or desktop computers using a specific screen resolution. You can also create customized forms for device families, such as Smartphone, Tablet or Desktop.

Form types
When you develop an activity form, you can create:
•Default (General): The default view is for forms that run anywhere on any device, without customization.
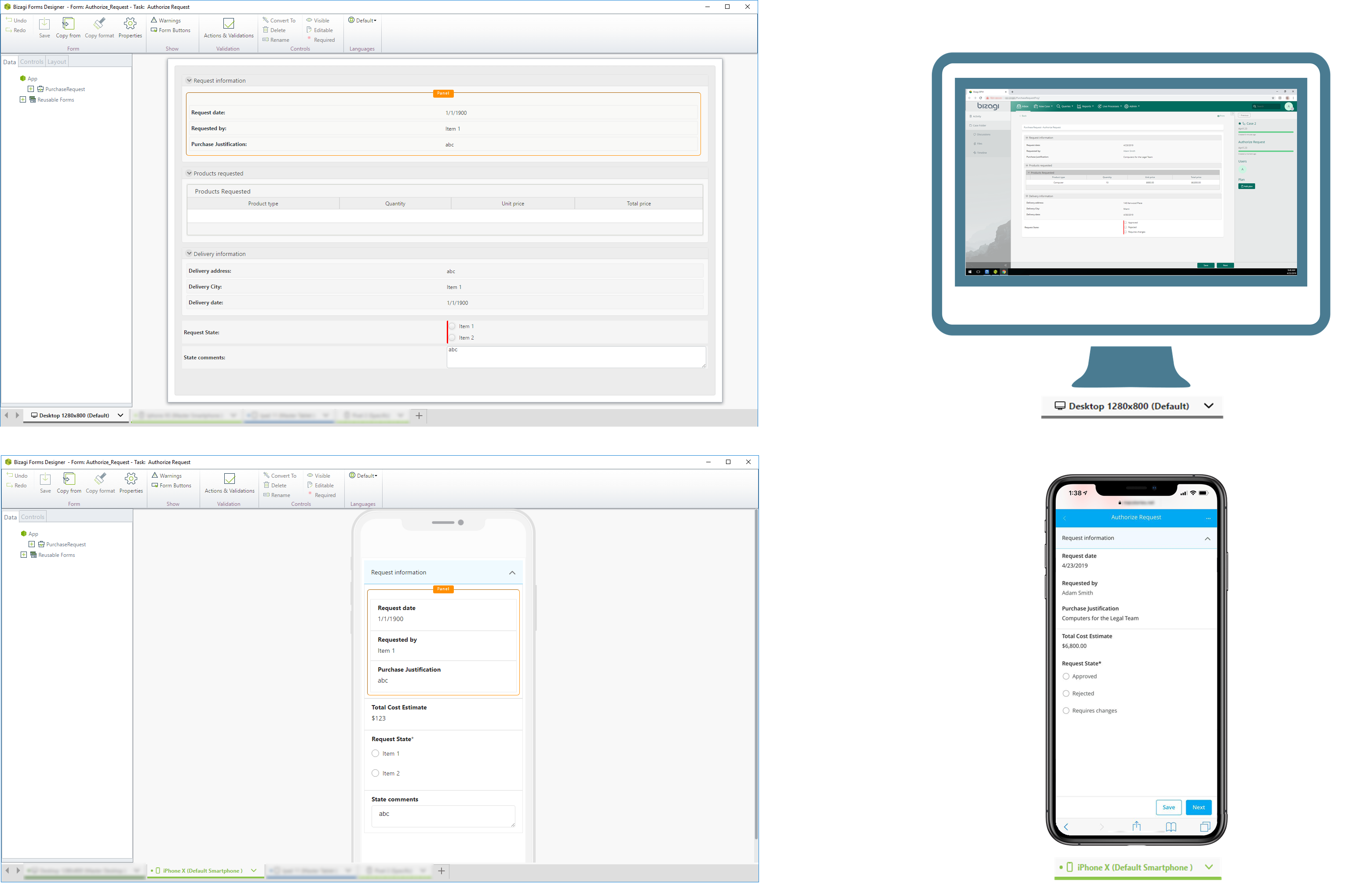
Each default activity form has three views, namely, Desktop 1208x800, iPhone X and iPad. You can add or remove the devices displayed in the Forms Editor as a factory setting using the Tools tab in the Bizagi Studio ribbon.
We recommend using the Desktop tab (which refers to both desktop and laptop computer screens) to build the form. The other two tabs are enabled to VIEW how the form is rendered in each device WITHOUT customization. They act as a View As... for other devices.
Every change made in any tab takes effect immediately in the other present tabs. In default mode all tabs are linked together, displaying how the form will look like in the devices chosen.
•Default for specific device: for activities that need customization to provide a better user experience, designers can define a device to act as default for all devices of the same family: Smartphone, Tablet or Desktop.
When you choose a Default for specific device, all other devices of the same family use the device default as a guide for rendering the form. For example, if you set the iPhone X as device default, all smartphones display the form as you designed it for the iPhone X.
When you select a Default for specific device for a family, the devices for the other families are not affected. Any change you make in the Default for specific device ARE NOT reflected in the form tabs of the other families. If you need a control to appear in all devices of all families, add it in each tab.
To create a Default for specific device form, you must first create a specific form.
•Specific: designers can go ever further in a form's customization defining a specific device to be completely independent. For example you can have a Default for specific device form for smartphone but you can create a specific and independent form from iPhone 8.
As mentioned before, customized devices make each form INDEPENDENT from other. Any change made to an specific device will NOT be reflected on the other tabs.
The form for each device appears as a tab. Tabs display different colors and icons to help designers understand what they have been designed for.
FORM TYPE |
COLORS AND ICONS OF THE TABS |
|
|---|---|---|
Default |
Desktop |
|
Smartphone |
|
|
Tablet |
|
|
Default for specific device Users see a small dot at the left of a tab when form for the device is set as Default for specific device. Other devices of the same family do not display a dot. |
Desktop |
|
Smartphone |
|
|
Tablet |
|
|
Specific |
Desktop |
|
Smartphone |
|
|
Tablet |
|
|
What you need to do in Bizagi
Take the following steps to create Forms for specific devices:
1. Create the default Form with the desktop view for the activity.
First, create the form exactly as it would look when a user views it on the screen of a desktop or laptop computer.
2. Create the specific form for a device.
Define the form for a specific device. For example, define how the form appears when users access the task using an iPhone X.
3. Create the Default for specific device form for a device family.
Set as Default for specific device the Form you defined for a device. Devices of the same type, for which you have not created a specific form, use the Default for specific device form.
4. Add other views for another device.
The last step is optional. Use the plus icon at the bottom of the screen to add a new device and see how the Form renders for it. This let you decide whether you need to define a specific form for this device. For example, add a smartphone with lower screen resolution; if the form displays poorly, you know you need to add a specific form for this type of smartphone.
Considerations
Take into account the following considerations when creating forms for specific devices:
•This feature is not available for Query forms.
•When creating or editing entity forms (such as Add, Edit, Search, Nested), we strongly suggest customizing them from the Expert view to guarantee synchronization. Otherwise, when you open the form from the task, you only see the corresponding tab where you opened the form.
•Form types and devices families are linked by color. Any change you make in a form type with a given color only affects forms on tabs of the same color.
•You can close Default and Specific forms using the Close device option. They are not removed, and they are displayed in another task. To remove a device, use the Tools tab in the Ribbon
•Regardless of the form type, you can restore it to Default by clicking the Set as default form option.
•When you have defined a Default for specific device Form for a device family, If you restore to default a specific form of that family, the form displays for that device using the Default for specific device Form.
Last Updated 2/7/2022 10:45:37 AM